より記事の内容を見やすくする「カスタムブロック」。
多くの優れたブロックデザインを探すことはできても、Gutenberg(ブロックエディター)で利用するのは意外とクセモノですよね。
私も素敵なデザインのブロックを見つけても、「Add Quick Tag」を使わなければいけなかったり、クラシックエディタ時代のものだったり……と、再現するのが大変なんじゃ?と思っていました。
でも!ブロックエディターの「再利用ブロック」を利用すれば、クラシックエディタ向けのブロックでもきちんと再現できちゃうんです。
今回は実例も踏まえながら、
をじっくりと解説していきます。
カスタムブロックとは?
カスタムブロックとは、WordPressにおける、様々なカスタマイズが施されたブロックのことです。
例えば私が利用しているテーマ「Cocoon」の場合、
WordPressではこのようなシンプルな「リスト」も
- もともとのリストは
- めちゃくちゃシンプルで
- 悪くないけど、そっけない
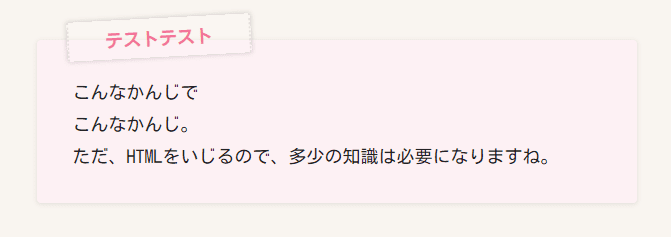
こんな感じで見栄えがよくなるカスタムブロックが多数実装されています。
カスタムブロックを利用すればより見やすく、情報を伝えやすい
同じリストでも、ぱっと見て目に入ってくる情報量やインパクトが全く変わってきますよね。
カスタムブロックをうまく利用することで、伝えたい情報をより伝わりやすくしたり、見やすく目立たせることが可能だと言えます。

ギラギラなのは見づらいですけど、適度に色があると見やすいですよね!
様々なカスタマイズが世の中にはあるけれど……
WordPressはブログにおける王道ツールのため、様々なカスタマイズ情報がネットにあふれています。
初心者でも取り入れやすい見出しのデザインから、「こんなことができるの!?」と驚くような内容まで、本当にたくさんありますよね。
その中で、「カスタムブロック」に該当するようなカスタマイズも多数あります。
例えば、カスタマイズで一度はお世話になっている方も多いであろう、「ぽんひろ」さんのサイトのこちらのカスタマイズ。

可愛らしく使い勝手のよいデザインのボックスが並んでいますが、これはテーマのスタイルシート「Style.css」に追加しただけでは使えません。
スタイル自体の指定を行った後、投稿する記事内で別途ボックスのためのHTMLを記載する必要があります。
「Add Quick Tag」を使わなくても大丈夫!
優秀なプラグイン「Add Quick Tag」を利用する方法もあります。
正直、今回私が紹介する方法よりもお手軽ですね。
が、このプラグインは基本的にクラシックエディタ用に作られたものです。
なので、ブロックエディターであるグーテンベルグで使いたくないという方や、わざわざプラグインを入れるのはちょっと……(私がそう)という方でも問題なく利用できる方法を取り上げています。
「再利用ブロック」を使えば簡単!
どんな方法で簡単に使うのか……?といいますと、「再利用ブロック」です。
再利用ブロックとは、テンプレートのように保存しておき、後から何度でも利用できるブロックのことです。
カスタムブロックにしたいものを再利用ブロックとして追加する
例として、さきほどのぽんひろさんのサイトにて紹介されている「枠上にタイトルがあるボックス(テープ風)」を利用できるようにしてみます。
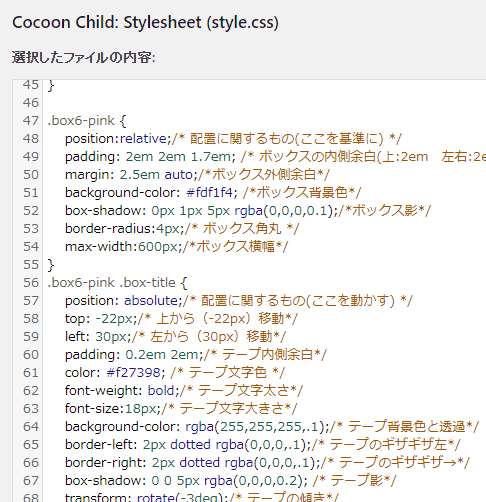
まず、対応するCSSを「外観>テーマエディター」から「Style.css」に記入します。

これで、ボックスのデザイン部分の指定は完了しました。
問題は、上記ページにて「Add Quick Tag」というプラグインにて導入するHTML部分ですが……
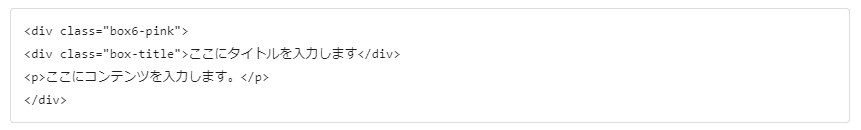
ブロックから「カスタムHTML」を選択し、HTML部分を以下のように記載します。
<div class="box6-pink">
<<div class="box6-pink">
<div class="box-title">ここにタイトルを入力します</div>
<p>ここにコンテンツを入力します。</p>
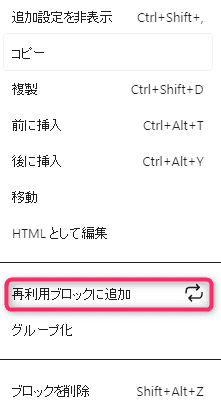
</div>そして、そのカスタムHTMLブロックを「再利用ブロックに追加」すれば準備はOKです。

実際に利用する方法
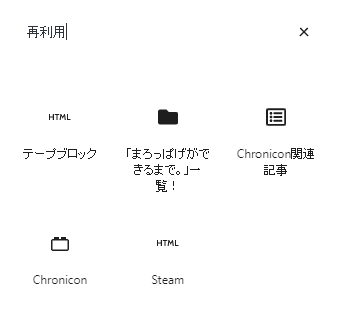
実際に再利用ブロックを利用する場合、ブロックエディタより再利用ブロックの名称で検索するなり、「再利用ブロック」で検索すればでてきます。
私の場合は「テープブロック」という名称になっています。

そうすると、以下のようにカスタムHTMLブロックが出現しますので、

この部分をクリックし、


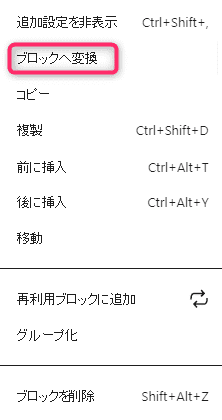
「ブロックへ変換」を選択します。
再利用ブロックは「テンプレート」のように、本来は同じ内容を使いまわしするための機能です。
そのため、「ブロックへ変換」を行わずにそのままブロックの内容を編集してしまうと、「テープブロック」を設置した場所すべてに同じ内容が表示されてしまいます。
「ブロックに変換」を行うことで、再利用ブロックから独立した1ブロックの扱いになるため、スタイル自体は「テープブロック」ですが、内容はそのブロック独自のものになるというわけです。
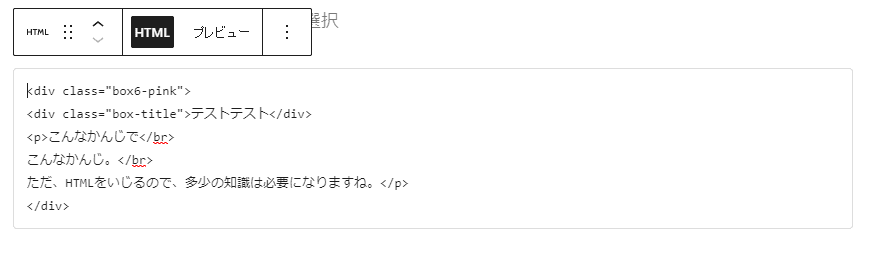
ブロックの内容はHTMLのまま編集
ブロックの内容はHTMLのまま編集するのがおすすめです。

見た目が反映されたまま記入したい!という方にはちょっと辛いかもしれませんが……。
WordPressの「プレビュー」機能(投稿ページのプレビュー)であれば、CSSが反映された完成形が表示されるので、チェックしつつ整えていけばいいかなと思います。


シンプルなものであれば、カスタムHTMLでも編集に困ることはそうないんじゃないかな?と思います
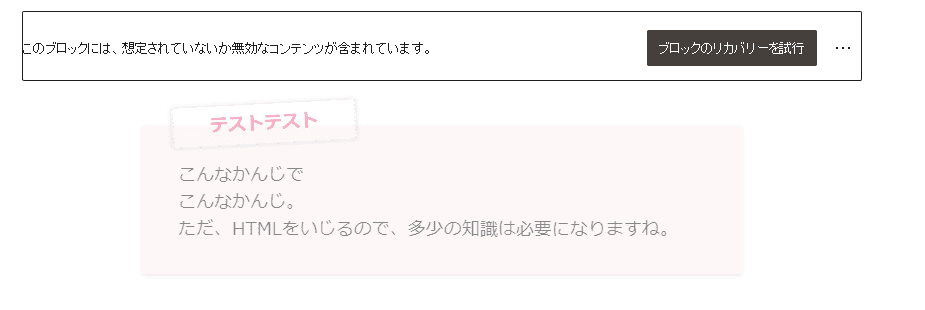
一度記事を保存したら表示のリカバリーを要求される
一度記事を保存・公開して再度編集しようとした場合、こちらの画像のように「リカバリー」を要求されます。


何かエラーが出てしまった!?
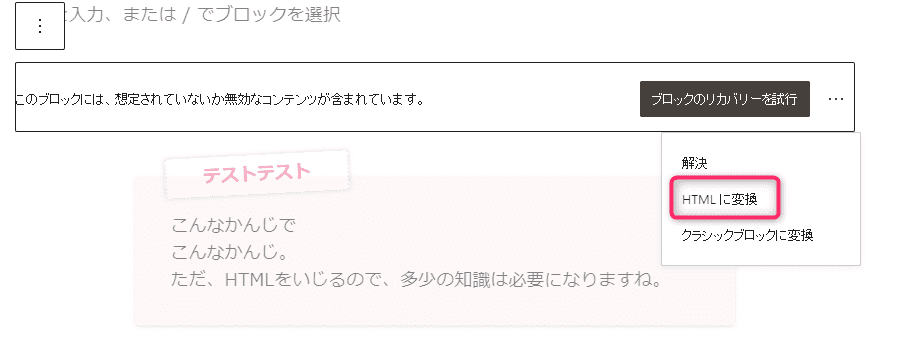
と、驚くかもしれませんが、こちらは落ち着いてボタンの右側の「…(縦並び)」をクリックし「HTMLに変換」を選択すればOK。

別段、編集する必要がなければそのまま放置しておいても大丈夫です。
再利用ブロックを使えば、簡単にカスタムブロックを増やせる!
再利用ブロックに設定する方法でなくとも、「function.php」にコードを記載することでカスタムブロックを増やす方法もあります。
ですが、「phpをいじるのはちょっと怖い」「やろうと思ったけどちょっとややこしくてわからない……」という方も多いのではないでしょうか。
今回ご紹介した方法は、「とりあえず手軽にカスタムブロックを使いたい!」という方にオススメの方法です。
今後バリバリ使いたい!という方は、phpを編集して自身で追加することをオススメします。
















コメント