4回目となりました「まろっぱげができるまで。」、いよいよサイトを大きく変更する設定に入っていきます!
その中でもブログイメージの要と個人的に思っているのが「ヘッダー」。
なにか知りたいと思った時に検索して個人ブログを見ることも多いですが、その時に必ず目に入る部分ですし、ここでちょっと個性を出していきたい!
というわけで、今回は
の4つを、画像を交えてじっくりやっていきます!
ブログのヘッダー設定で決めるべきポイント
ヘッダーの設定をするまえに、まずは「どういったヘッダーにするか」を決めておくことをおすすめします。
作りながら決めていく、というのもいいと思うのですが、その場合思ったよりも時間がかかってしまったり、アイデアのとっかかりが出ないと迷走してしまったり……と、「なかなかうまく行かない」と感じることもあるからです。
私の場合ですが、以下のような「ブログのヘッダー設定で決めるべきポイント」をまず決めてしまうようにしています。
今回「まろっぱげ。」では、背景画像およびロゴを使用し、キャッチフレーズも表示させる「全部盛り」スタイルに決めました。
背景イメージとロゴイメージ、どちらが先にあるべき?
背景もロゴも画像を使用する方向に決めましたが、それでは背景イメージとロゴイメージはどちらを先に決めるべきなのか?という疑問を持つ方もいると思います。
これは「どちらか、自分が明確にイメージできる方」で大丈夫です。
例えば素敵な写真の画像を見て「この画像を背景にしたい!」と思ったのであれば、その背景に合うロゴを考え、作成すればOKです。

もちろん写真の著作権問題はクリアしていることが前提ですっ
逆に「こういったロゴを使用したい!」と思ったのであれば、それに合う背景を考えればいいんです。
「どちらも思い浮かばないけど、なんか格好いいからどっちも画像にしたいな」と思った場合、個人的にはロゴから発想するのがいいと思います。
ロゴは1個作ってしまえば色々なところで使いまわしができますし、個性的なものであれば、ロゴで「あ、これ見たことがあるかも」と記憶される可能性があるからです。
ヘッダーの背景を画像にする
今回「まろっぱげ。」では、背景を画像にしたいと思います。
色でもいいのですが、画像の背景はちょっと憧れがありまして……。
背景用の画像を作成する
以前購入した素材を使用。ヴィンテージ風のペーパーテクスチャを使います。

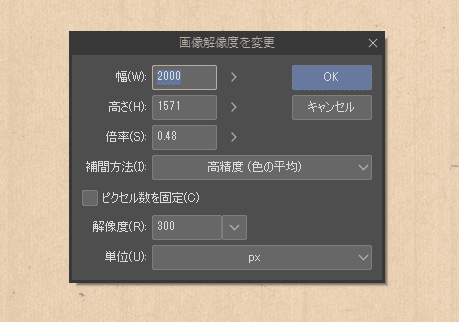
サイズは横幅が1900、縦幅が200あれば十分なので、横幅が「2000」になるように縮小をかけます。

私は「CLIP STUDIO PAINT」を使用していますが、縮小できる画像編集ソフトならなんでもOKです。
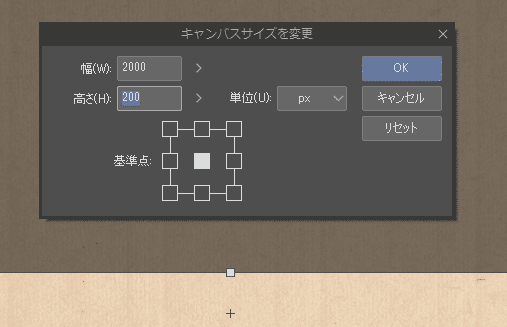
さらに、縦幅が200になるように画像を切り取り。

ペーパーテクスチャなので、味がある部分を探しつつ切り取ります。
容量を圧縮する
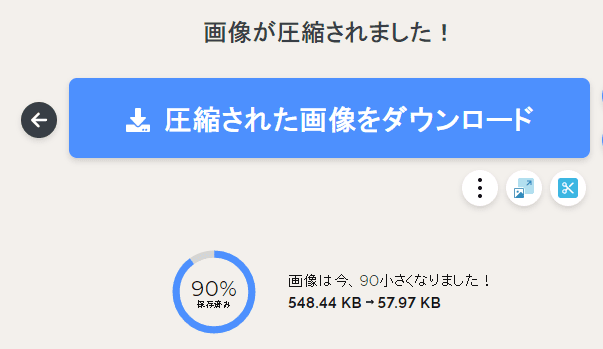
切り取りが完了したら、「iLOVEIMG」で圧縮します。

かなりの容量がカットできるので、大きな画像では必須ですね。
Cocoonで設定する
「Cocoon設定>ヘッダー」メニューから、

「ヘッダー背景画像」を見つけ、先程作った画像をアップロードします。

きちんと選択できていたら、こうなっているはず。

実食
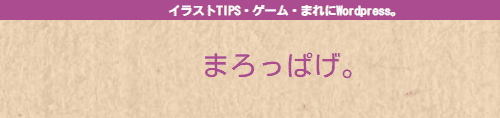
「変更を保存」し、プレビューで確認します。

ちょっと色が濃いような気もするけど、まあいいかな……。
ヘッダーのロゴ(ブログタイトル)を画像にする
続いて、ブログタイトルを画像にします。
使用する画像はコレ。

ザ・手書きです。
かわいいフォントでやってもいいのですが、自分の字が(キレイ・汚いはおいといて)好きなので、手書きでいきます。
透過処理をしているので、先程の紙画像の背景にもキレイに馴染むはず!
さっそく設定する
先程と同様、「Cocoon設定>ヘッダー」メニューから「ヘッダーロゴ」を見つけます。

こちらも背景画像と同様に、ロゴ画像を選択し、「変更をまとめて保存」を押して反映させます。

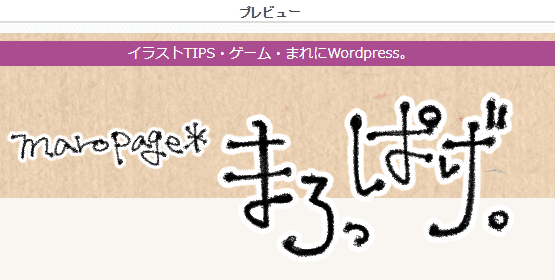
……なんか面白いことになってるな???
これはこれで味があるような気がする。と思いつつ実際どのように反映されているか確認します。
こんな感じでハミだしてはいないものの、少々下がキチキチになっている印象です。
そこで、「ヘッダーロゴ」の下にある「ヘッダーロゴサイズ」から、

表示されるロゴのサイズを調整します。

元々のロゴ画像の縦の大きさは179ピクセルなので、縦幅を「160ピクセル」にしてみます(横幅は空白のままでも問題なし)。

先程よりもロゴが小さくなったのでキチキチ感はなくなりました。
…が、

なんかロゴ全体がでっかくね……??
と感じたので、「120ピクセル」にして落ち着かせました。

ちょっと分かりづらいですが、上部のキャッチフレーズ(イラストTIPS~…)とロゴの大きさの比率が、前とは結構違うことがおわかりいただけるかと。
番外:キャッチコピーいじり
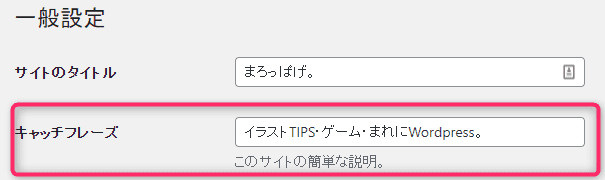
画面上部のきれいな赤紫カラーで表示されている部分は「キャッチフレーズ」です。
なお、キャッチフレーズの内容の変更・設定はWordpressの「設定>一般」から行えます。

Cocoonの設定では、
- 表示しない
- ヘッダートップ(デフォルト)
- ヘッダーボトム
の3種類の設定が可能です。
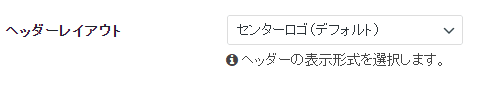
ただし、ヘッダーレイアウトの設定を「センターロゴ」にしておく必要があります。

とはいえ、センターロゴがデフォルトなので、意図して変えていなければ表示されるはずです。
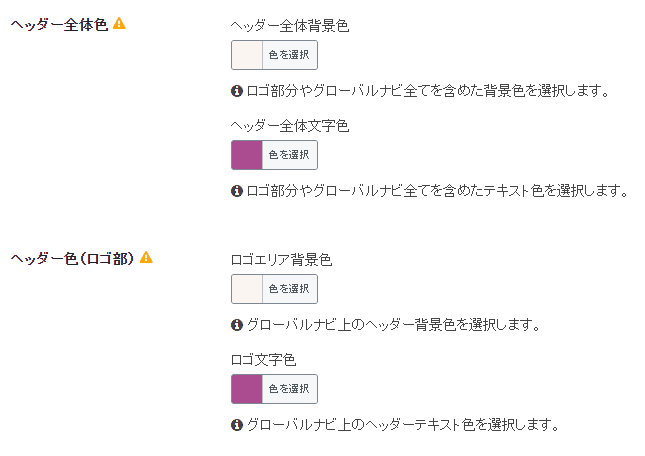
色変えも可能
キャッチフレーズの色を変えたい場合は、以下のどちらかの設定を変えればOKです。

ロゴの方が優先的に反映されるようなので、ロゴを画像にしているのであれば設定を変えてしまってもよさそうですね。
私の利用しているスキン「SILK」では、上記箇所の設定を反映しても色が変更されませんでした。
別途CSSで指定する必要があると思うので、レイアウト的に背景がないほうがいい!と考えている方はご注意ください。
また、SILKの公式サイトにてヘッダーに関するプラグインも公開されていますので、そちらを参考にしてもいいと思います。

私はなしと比較すると、あった方が全体に締まるのでデフォルト設定のままです
















コメント