前回はブログの顔とも言えるヘッダーを作成しました。
今回は、ブログの裏の顔……とはちょっと違いますが、TwitterやFacebookなどにシェアや投稿をした際に表示される画像である「OGP画像」を作成し、設定していきたいと思います。
加えて、存在しないページにアクセスされた際に表示される「404ページ」の設定も合わせて行っていきます。
OGP画像を設定する
さて、ブログの裏の顔である「OGP画像」を設定・作成します。
OGP画像とは?
OGP画像というのは、簡単に言ってしまうと「サイトそのもののアイキャッチ画像」です。
TwitterやFacebookなどで自身のサイトURL(このブログであればhttps://maropage.site/)をシェア、アドレスをコピペされた際に表示される画像のことです。
記事ごとにアイキャッチを作成している方は多いですが、意外とこのOGP画像を設定されていない方もいらっしゃいます。
とはいえ、テーマそのままよりも簡単なものでいいので設定したほうが絶対にインパクトはある!と思うので、個人的にはぜひ作成することをおすすめします。
もっと詳しくOGPについて知りたい!という方は、非常に詳しく解説されているこちらのサイトをご参考ください。
OGPを設定すると、どう変わる?
OGPを設定するとどう変わるのか、実際の例を見てみましょう。
Cocoonの場合、OGP画像を設定していないと、サイトURLを掲載した際にこのようなデフォルト画像が表示されます。

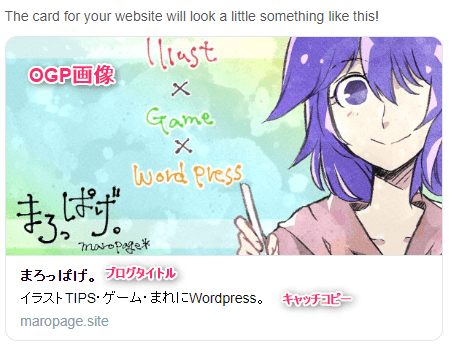
しかし、オリジナルのOGP画像を作成し設定することで、

このように、より自分のブログのイメージをアピールできる、というわけです。

やっぱりデフォルトに比べると、全然印象が違いますよね!
安定サイズは「1200×630ピクセル」
OGP画像として推奨されるサイズは「1200×630ピクセル」です。
FacebookでもTwitterでも推奨されているサイズなので、私はこのサイズで作成しました。

爽やかな感じにしたかったので、背景を明るめに。
でもテクスチャを載せてちょっと絵の情報量を増やしました。
Cocoon設定でOGP画像を設定する
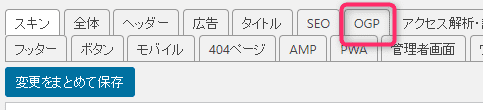
それではCocoonの設定から、OGP画像を設定していきましょう。
OGP設定はこの「OGP」タブから行えます。まんまですね。

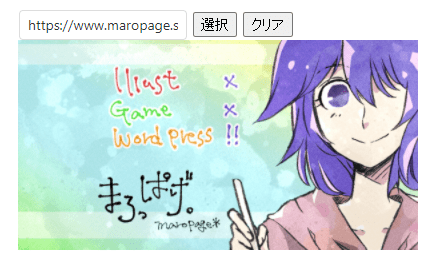
初期のままですと、このような感じでデフォルトの画像が入っているので、

「選択」をクリックし、作成した画像に置き換えます。

変更後の画像になっていれば、きちんと設定できています!
お手軽な確認方法
設定できたけど、どういう感じで表示されるかちょっと見てみたい!きちんと確認したい!という方も多いと思いますので、お手軽な確認方法を2つご紹介します。
URLを書いてみて、プレビューで確認する
新規投稿でも固定ページでもいいので、自分のサイトURLを記入し、「プレビュー」で確認できます。
ブログ上でどう反映されているかをチェックするにはこの方法がベストですね。
Card validatorで確認する
Twitterカードでどのように表示されるか知りたい場合は、「Twitter Card validator」を利用するといいでしょう。
左側に確認したいサイト(この場合は自分のブログサイトURL)を入力すればOK!
どのようにTwitterカードで表示されるかを確認できます。

404ページの画像を作る
続いては、404ページもいじっていきます。
404ページとはいわゆる「リンク切れ」ページのことで、存在しないアドレスにアクセスした際に表示されるページです。

すでに閉鎖したサイトにアクセスすると表示されますね……さびしみ
ぶっちゃけ、リンク切れを起こさないサイトであれば404ページをいちいちカスタマイズする必要はないとも思うのですが、私は自己満足のためにやりました(笑)。
404ページ用の画像(1024*602px)を制作する
Cocoonの404ページにおけるデフォルト画像は「1024×602ピクセル」です。
個人的にはそれより大きなサイズでも問題ないと思いますが、小さくすると画像が引き伸びてしまうでしょうから、このサイズ以上で作成することをおすすめします。
OGP画像のサイズが1200×630ピクセルですから、流用するのもアリですね。
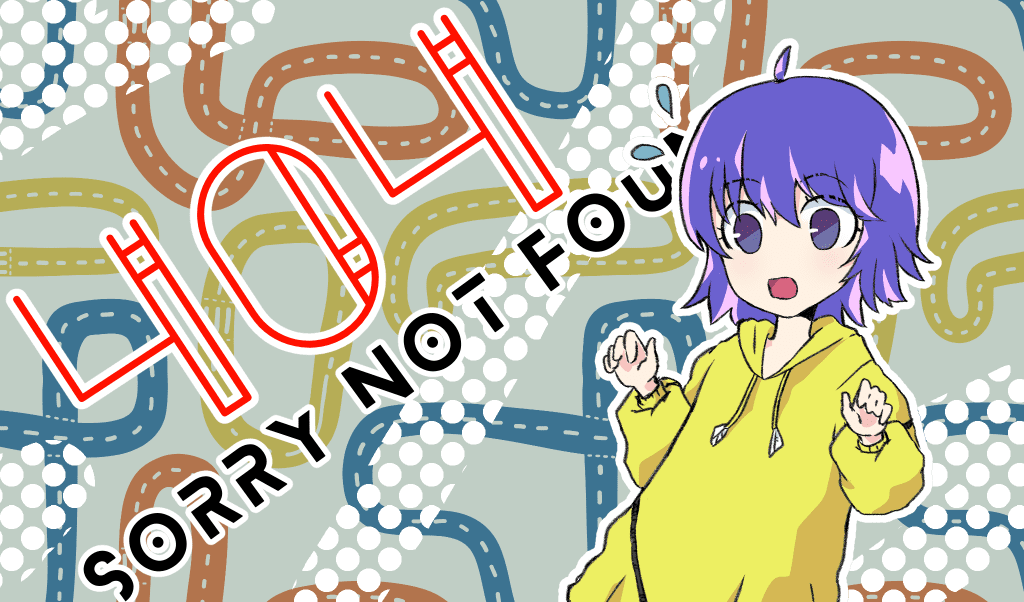
私の場合は例にもれず、404画像を別途作成しました。

そうそうお目にかからないであろう(そうあってほしい)画像なので、イラスト自体はシンプルに。
その分、背景をかなりうるさくしています。

正直なんのページかいまいちわからんな
Cocoonにて404ページの画像を設定する
画像ができたので、早速設定していきましょう!404ページはここにあります。


デフォルトはかなりシンプルな画像(これはこれでよい……!)。
画像だけでなく、タイトルや表示される本文も変更できるので、オリジナルな404ページを作れます!

まあ表示されないのが一番なんですけどもももも
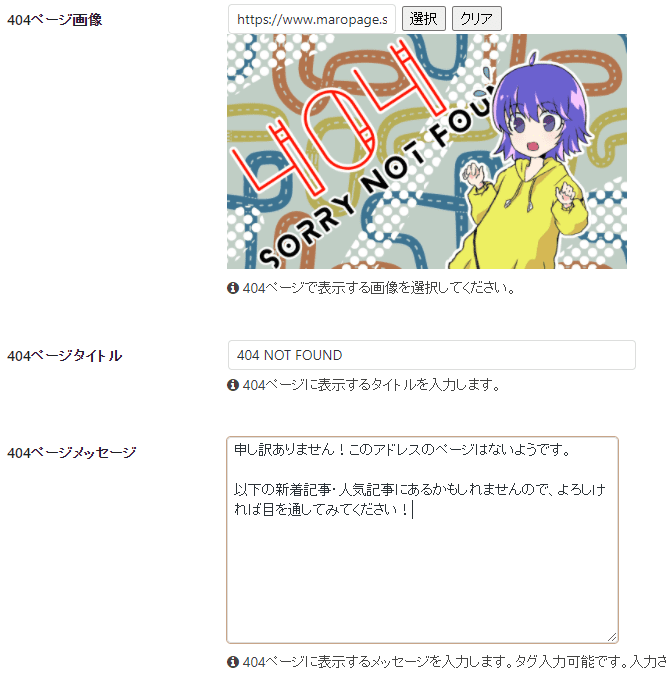
私の場合、こんな感じに設定しました。

404画像はOGP画像と同様、反映されていたらOkです。
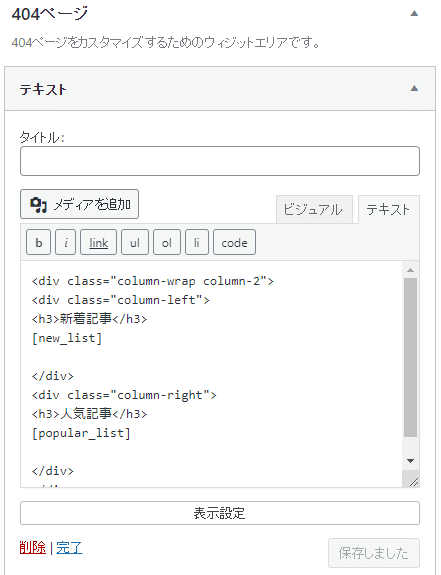
また、Cocoonでは404ページもカスタマイズが可能!
私も公式サイトを参考に(むしろそのまま)カスタマイズしました。

こんな感じで、新着記事と人気記事を表示するように。
ここでまた別の誘導もかけられそうなので、色々工夫しがいがありそうですね!
何度もアレですが、基本的に表示されないほうがいいページではあるんですけども。

そう思いつつもうまくいかないのがサイトよ……
次回はこちらも大事?ヘッダー・フッターメニューの設定!
次回はヘッダーメニューおよびフッターメニューの設定を行っていきます!
すでにヘッダーおよびフッターの設定は行えているのですが、Cocoonを利用している場合はヘッダーメニューが最初から表示されていないため、「なんで!?」と思われる方もいると思うので、こちらについても詳しく書いていきます!

悩むところなんですよね…ヘッダーメニュー


















コメント