前回の「最低限のWordPress設定を行う【まろっぱげができるまで。:1】」では、Wordpressの最低限の設定を行いました。
まだまだプラグインを入れるなどすることはありますが、先にやっておいたほうがいいのが「テーマのインストール」です。
テーマとは、Wordpressが画用紙だとしたら、画材と言ってもいいかもしれません。
ブログの外観や機能をカスタマイズして、自分の作品として出すための重要なパーツだと言えます。
今回は無料ながら非常に機能が多い、別ブログでも愛用している「Cocoon」をインストールし、スキンを設定するまでの流れを記録しました。
「Cocoon」をインストールする
「Cocoon」とは、「寝ログ」のわいひらさんが作成された、非常に高機能なWordpressテーマです。
テーマは有料のもの(有名なものでは「SANGO」「JIN」など)と無料のものがありますが、「Cocoon」は無料ながら有料テーマに引けを取らない機能が魅力!
テーマ自体はブログを開設した後でも変更できるので、「とりあえず無料のテーマでやってみたい」という方にもオススメです。
ダウンロードは公式から
Cocoonは以下のURLからダウンロードできます。

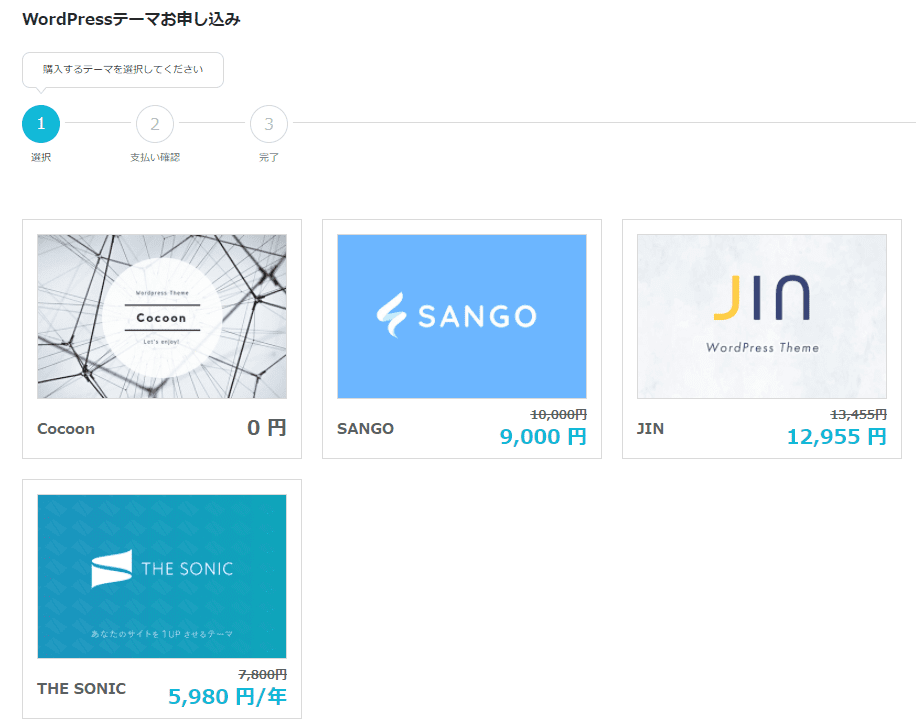
また、サーバーによってはカンタンにテーマをインストールできます。
例えば私が利用している「ConohaWing」であれば、管理画面からこんな感じで選択すればOKなので、非常にラクでした。

DLしたテーマをインストールする
公式サイトからダウンロードした場合、「外観>テーマ」から

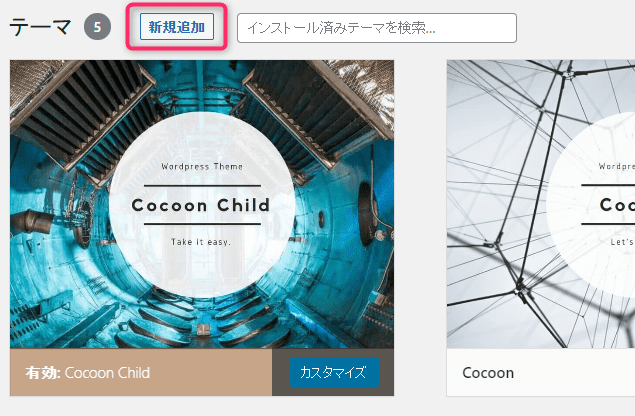
「テーマを追加」を選び、

該当のZipファイルをアップロードすればOKです。
「親ファイル」である「Cocoon-master」と、「子ファイル」である「Cocoon-Child」両方アップロードしましょう。
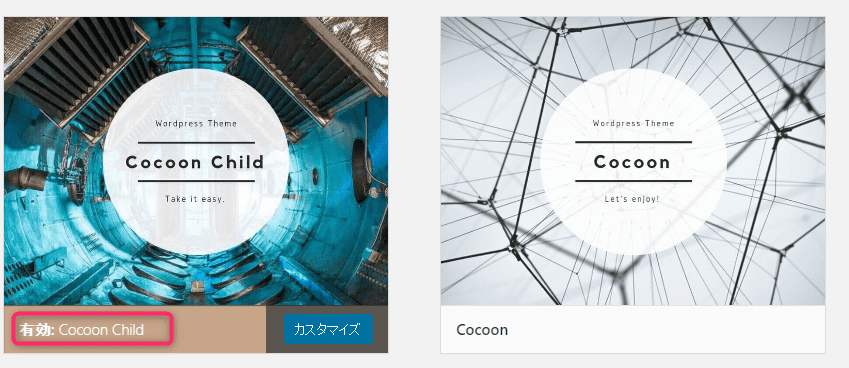
そして、テーマを有効化します。
その際に注意すべき点は……「Cocoon」ではなく「Cocoon-Child」の方を有効化すること!

上記の画像のようになっていればOKです。
「Cocoon」を有効化しても問題なく動作するのですが、テーマのアップデートがあった際に、カスタマイズしたCSSが初期化されてしまいます。
「Cocoon-Child」を有効化した場合であれば、テーマのアップデートが実施されてもカスタマイズされたCSSが残るので、再設定の手間がはぶけます。

カスタマイズ方法も豊富で、先人の方々がたくさん知恵を残してくれています。
カスタマイズについては、別記事でまたやります!
インストール後にスキン設定をしよう
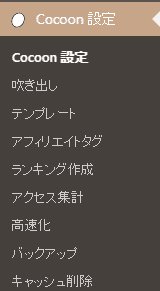
インストールが終わったら、Wordpressのサイドバーに「Cocoon設定」というメニューが現れます。

マウスカーソルを合わせると、膨大なメニューが出てきてちょっと驚いてしまうかもしれませんね。

私も最初は何がなんやらわからなくて死ぬかと思いました
すべてを最初から完璧に行う、というのは正直大変なことです。(そもそも今でも私は完璧に行えてません!)
まずは簡単に行える設定からクリアしていきましょう!私はいつもそうしています。
……というわけで、まずはすぐに反映されてテンションがあがる、スキンから設定します。
スキンなんて後からでええやん!と思われる方もいるかと思いますが、ブログを作ったならまずはテンションをあげたいじゃないですか!!

見た目が変わるだけで「これが私のブログか…!!」ってなるよね
スキン設定
「Cocoon設定」を選択すると最初に出てくる画面が「スキン」。
スキンとはブログのテンプレートと思っていただければOKで、見た目をワンクリックで簡単に変更できます。
もちろんオリジナルのスキンも作れますが、私はいつもスキンの中から「これいいな~!」というものを選んでいます。
ちなみに、このサイトでは「SILK(シルク)」を使用しています。
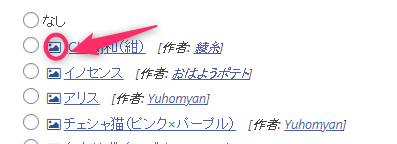
画像の赤丸部分にカーソルを合わせると、サンプル画像が表示されます。

おおまかなイメージを知ることができるので、まずは全部カーソルをあわせてみて、その中で気に入ったものを実際に体験してみるのがいいかな、と思います。
スキンを適用してもカスタマイズは可能なので(スキンによってはカスタマイズが出来ないように制限されているものもあります)、作りが好き!とかで選んでもいいでしょう。
また、スキンはいつでも変更できるので、気軽に変えるのもアリですね。
好きなスキンを選択したら、左下の「変更を保存」ボタンを押しましょう。

スキン設定に限らず、このボタンを押さないと変更が反映されないのでご注意を!
次回はプラグインのインストールを行います
次は、Wordpressの「プラグイン」のインストールを行います。
個人的に入れておきたい(毎度入れちゃう)プラグインと、今回初めて入れたプラグインがあり、それぞれどういった効果があるのかを説明しつつご紹介できたらなと思っています。

ついうっかり増やしてしまいがちなもの、それがプラグイン……。
















コメント