今回は私が個人サイトで使用しているプラグインを簡単にですがご紹介していきます。
詳細解説はありませんが、一部は私の設定値を記載していますので、参考程度にどうぞ!
今回紹介しているプラグインの中には、有料版(Pro版)が存在しているものが多いですが、
無料でも全く問題ありません。
実際、私は全部無料版でやらせていただいています…。
自サイトに必須のプラグイン
これがなかったら自サイトはできてないぜ!!!なものたち。
非常にお世話になっています。
QOLが上がるプラグイン
あるとないとでは、かなり影響がデカそうなやつ。いや、デカいやつ。
FileBird Lite
メディアファイル整理プラグイン。
WordPressはメディアが1フォルダにぶっこまれる仕組みなので、私みたいな分類したがりマンにとってめっちゃくちゃキツい。
イラストサイトや写真サイト、素材サイトなど、画像を沢山扱うサイトの場合、ジャンルごとにフォルダわけして…とかしたくないですか?したいですよね!
それを叶えてくれるのがこれ。
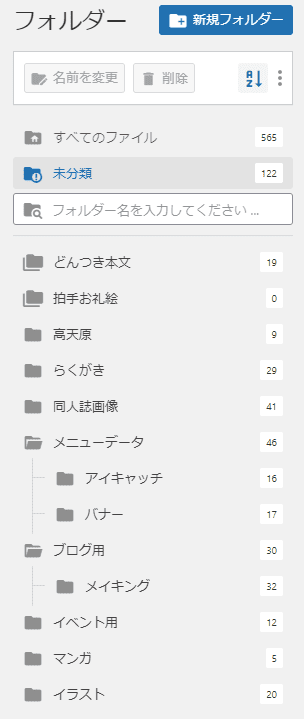
こんな風に、メディアを整理できちゃう!神!

前の画像を流用しよ~って時もフォルダからガツガツ探せるのでマジで便利です。
全員入れよう?っていいたくなるレベル。
2カラム構成になっていて、左側に上記のメニューが、右側に下の画像のように、
そのフォルダ内のメディアのサムネイルがざーっと表示されます。これほんとマジで便利です。

SiteGuard WP Plugin
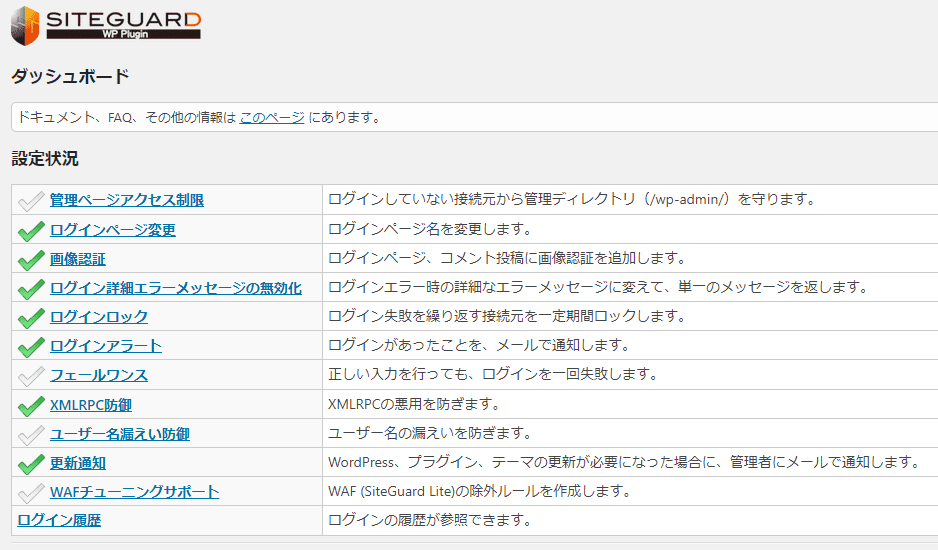
WordPressの管理画面のアドレスを変更できたり、ログインしたらメール通知してくれたり…といった、セキュリティアップのプラグインです。
超王道なので、WP使ってる人で使ってない人はいないんじゃないかな?と勝手に思ってるレベル。

WPは管理画面へのアドレスが共通なので、クラッキング対策として入れてます。
デザイン・レイアウト関連のプラグイン
正直、画像多めのサイトを作ろうかなと思っている方であれば、ここが一番気になるとこじゃないかな~と、勝手に思っています。
(小説サイトは作ったことないからどこがネックになるかわかんないんです…ごめんなさい)
Smart Post Show
前回の記事でも触れた、新着記事の表示に使っていたプラグイン。
イラストまとめページでも使ってます。

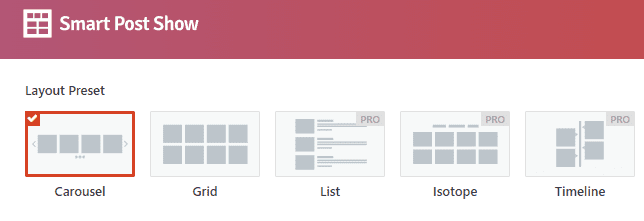
このプラグインは無料版だと「カルーセル」と「グリッド」の2種類のみ扱えます。

トップページはカルーセル、イラストまとめページではグリッドで表示してます!
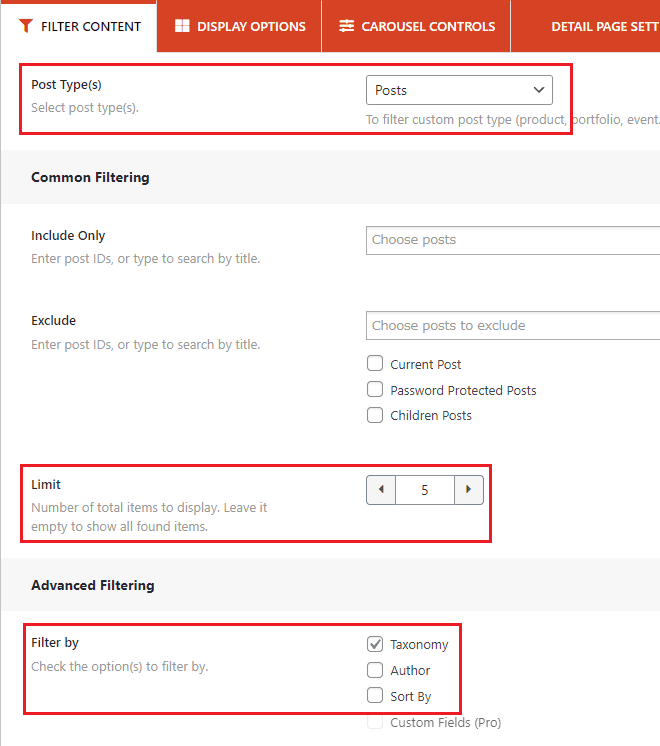
設定画面はこんな感じ。無料版だと、ここくらいしかいじるところがないです。

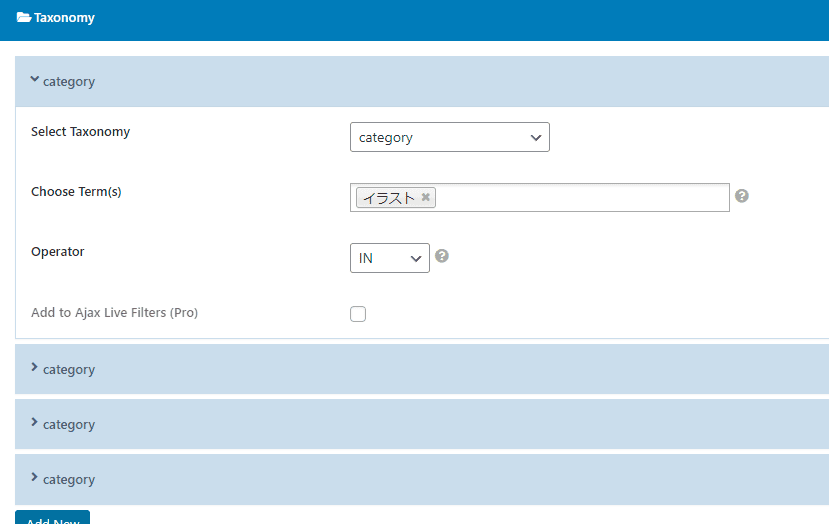
「Post Type」で「Post(投稿)」を選択し、「Limit」で表示上限を選択。
これはカルーセルなので、ページネーション(ページ送りのこと。一定数を超えたら2P、3P…となるやつ)はありません。Glidならあります。
あとは、「Filter by」で「Taxnomy」を選び、表示させたいカテゴリーを選べばOK!
選択は1個ずつ(のはず)なので、私の場合はこんな感じになってます。

FooGallery&FooBox Image Lightbox
トップページの「らくがき」で使用していたプラグインです。
本体がGalleryで、表示用にLightbox入れてます(こっちは入れなくてもいいかもだけど、念のため)。
こちらも有料版がありますが、無料版で利用しています。
有料だと色々設定が細かくできる感じなんですが、無料で十分すぎます。
これはFooGalleryに限った話ではないんですが、作ったギャラリーは一覧でチェックできるのでありがたい!

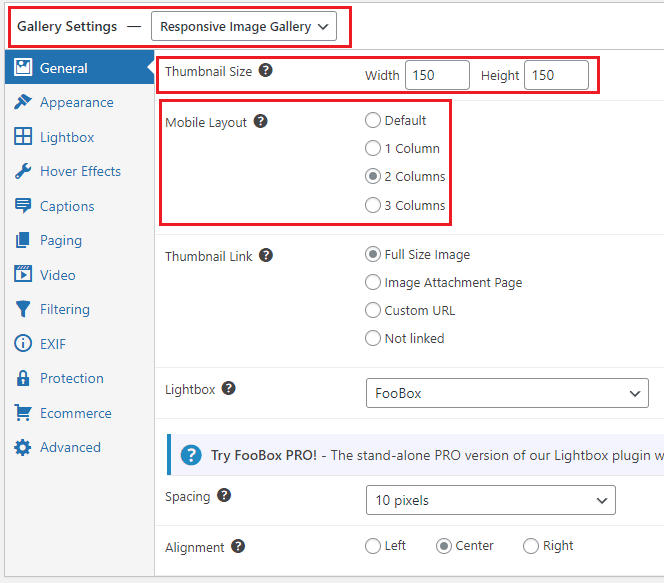
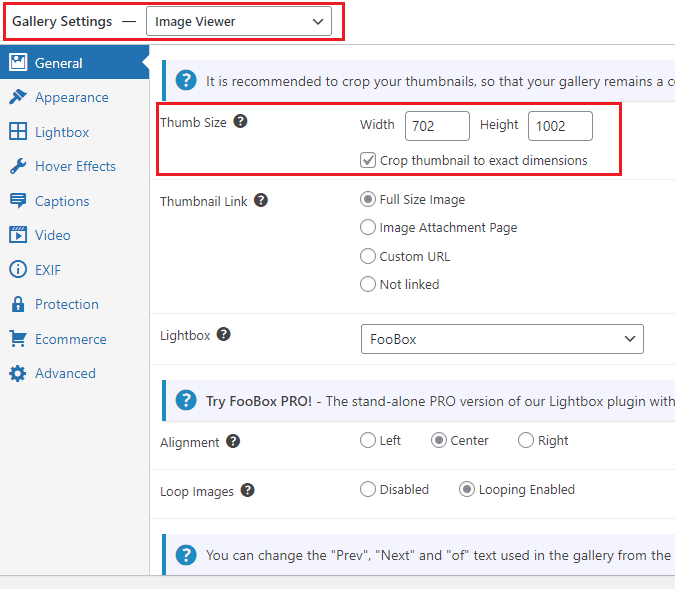
らくがきの表示設定はこんな感じ↓。

今は別のシステムを使っているんですが、以前はマンガもこのプラグインで表示させていました。
とりあえずこれ1個あれば、大体こまらない!

その時の設定はこちら。
らくがきが「Responsive Image Gallery」なのに対し、
マンガでは「Image Viewer」で画像の行き来が出来るようにしています。



Easy Google Fonts
無料で利用できるWEBフォントと言えば、Google Fonts!
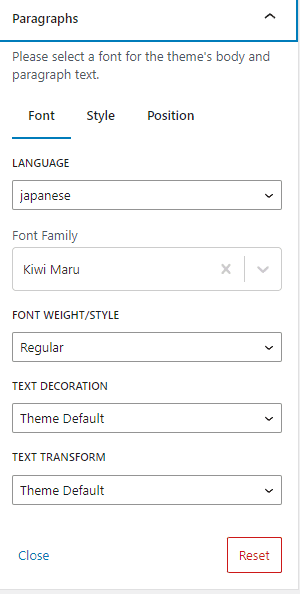
でも導入がメンドくさそう…って方に!このプラグインを使えば、「外観>カスタマイズ>Typography」で設定できます。

私はKiwi Maruが好きなので全部これにしてます!カワヨ!
サーバーが「ConoHa Wing
![]() 」なら、専用プラグイン(もちろん無料)でWEBフォントを変えられますので、そっちを利用するのもアリ。
」なら、専用プラグイン(もちろん無料)でWEBフォントを変えられますので、そっちを利用するのもアリ。
「まろっぱげ。」はこれでWEBフォント変えてます。
Web拍手用のプラグイン
WEB拍手として利用しているプラグインは3つ。いずれも「Contact Form」関連です。
こちらも前回の記事に書いた通り、WEB拍手っぽいものが欲しいならWP Ulikeやらの他のプラグインや、WAVEBOXみたいな外部サイトを利用する方がはえーです。
Contact Form 7
超王道!制作者が日本の方!ということで、こちらもWPをやるなら外せないプラグインのひとつ、と言っても過言ではないと思います。
お問い合わせフォームとしても使ってますが、WEB拍手としても使っています。
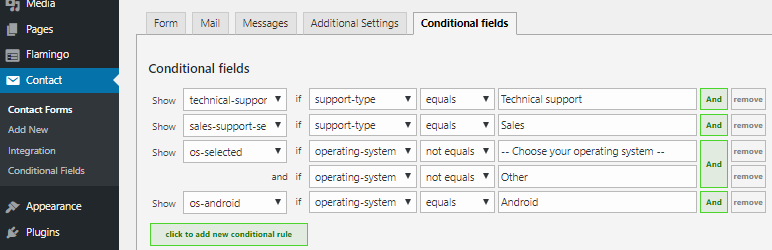
Conditional Fields for Contact Form 7
Contact Formに条件付けを付加するプラグイン…だったはず。
普通にお問い合わせフォームを作るだけならいりませんが、WEB拍手のために入れてます。
(パクらせていただいた方が使用していたので脳死で入れてる)
Flamingo
送ってくださったメッセージやお名前、日付などがメールの一覧のように残るプラグイン。
私はこれを見て日夜ニヤニヤしています。
WEB拍手はメールが来ないように設定しているので、これがないと見られないとも言えますがッ。
今後使う可能性があるプラグイン
今後、使うかもしれないなあ~、使ってみたけどどうかなあ~みたいなプラグインです。
うまく使ってカッコいいサイトを作ろう!
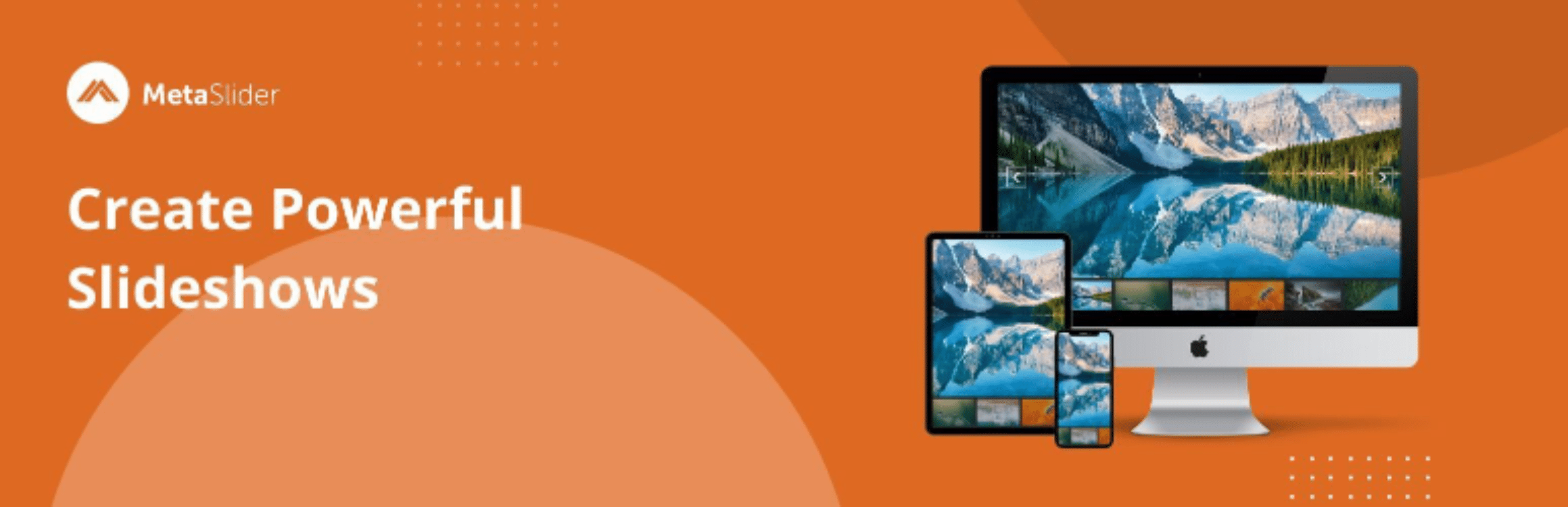
MetaSlider
自分の好きなサイズのスライドショーが作れるプラグイン。
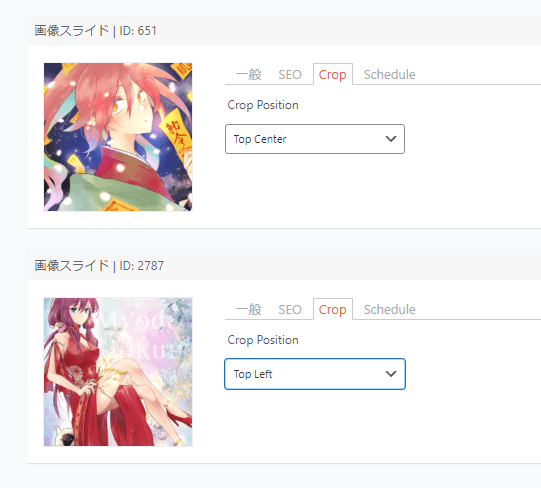
こんな感じで画像を選んで…

こんな感じのができます。これは私の調整不足であってプラグインのせいではありません!!!
(本当はちゃんと表示させたいサイズに合わせた画像を使おう!)

企業サイトで多い、複数画像がスライドしてやだかっこいい~!ってなるようなのが作れます。
昔はまだコンテンツがそんなになかったので使わなくていいや…ってなったのですが、
今ならスライドでバーン!ってしてもいいかもしれないなーと思いました。
まあそのためにまた画像作ったりなんやりかんやりするってなると色々死ぬかもだけど!
Spectra
WPのブロックエディター、ブログサービス等における「本文を書くところ」の拡張プラグイン。
正直Cocoonに実装済みのブロックと8割かぶってるので入れる必要はないんですが、
ごく一部の機能のために入れてる感じです。

CSSを書かずにちょっとカッコいいブロックが作れたり、テンプレートを利用してイケてるサイトを簡単に作れます。
そのほか使っているプラグイン
他に入れているプラグインをちょこっと紹介。
こちらは好みで入れる入れないレベルのものなので、ほんまに紹介だけです。
Secure Copy Content Protection
おまじない程度の右クリあかんでプラグイン。当然自分も右クリできないので最近外そうか考え中。
EWWW Image Optimizer
画像をさらに圧縮して容量を小さくし、表示速度をあげよう!というプラグイン。
適当な設定でも20%ほど小さくなったりしているみたいです。
写真やイラストがメインのサイトの場合、圧縮しすぎると見栄えが悪くなる可能性もあるので、一長一短かも。
Site Kit by Google
Googleアナリティクス、アドセンス、ページインサイトなどなどの機能を一元管理、閲覧できるプラグイン。
ぐぐる系を一切使っていなければ超!不要。
私はアナリティクスの紐づけのために入れてるようなものです。
まとめ&注意点とか
改めて書き出してみたものの、意外と使ってるプラグインは少ないですね。
(個人的に入れてるプラグインは他にもありますが…)
まああんまり入れすぎるのもサイトの表示速度に影響が出ると言われているので、
1回入れてみて「いらんな」って思ったらサクサク消しちゃうくらいでいいと思います。
あと、最初から入っているプラグインのうち「WP Multibyte Patch」は有効化しておくことをおすすめします。
もう1個の「Akismet」はスパム対策プラグインですが、商用サイトで利用する場合、無料では使えないのでご注意を!(アドセンスとか広告置いたりも商用に該当)
プラグインは今回ご紹介したもの以外にも、同じ働きをもつものがたっくさんあります。
(実際、ギャラリー系プラグインとかめっちゃ多い)
なので、使ってみて合わなかった場合は、色々と検索しつつ使ってみて…って感じで、
楽しく沼にハマっていってください!
今までの記事はこちらから↓
個人サイトをWordPressを使って作る【MaRoNicaができるまで:1 】
トップページの仕様を解説【MaRoNicaができるまで:2】





























コメント