今回は、具体的にどんな感じでサイトのトップページを作っているのか?を
使用しているプラグインを紹介しつつ、解説していきます。
(プラグイン自体の解説は、別途行いたいと思います。とりあえず今回は何を使っているかだけ)
実際のサイトを見ながらの方がよりわかりやすいかと思うので、
よろしければ別タブなどで開いてみてください。
ページ全体
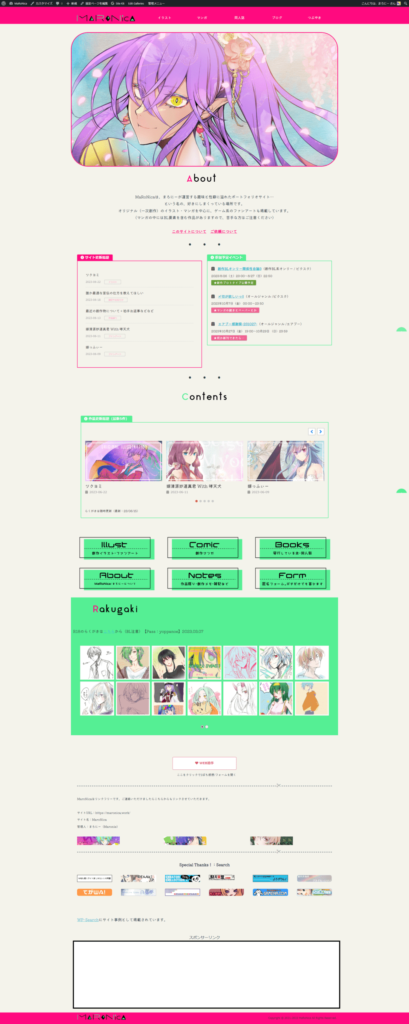
まずは私のサイトを、皆さんが閲覧した画面がこちら(PC版)。
結構な縦長構成です。

そして、Wordpressの編集画面はこんな感じ。さらに縦長~~~~になってますが、色々理由があります。

実際の画面の上部にあるピンク色のリンクメニューは、
テンプレート「Cocoon」の基本機能を使用して作っています。
メニュー内容とリンクを指定すれば簡単に作れるので、今回は割愛しますね。
トップイラストはデフォルトの機能を使用
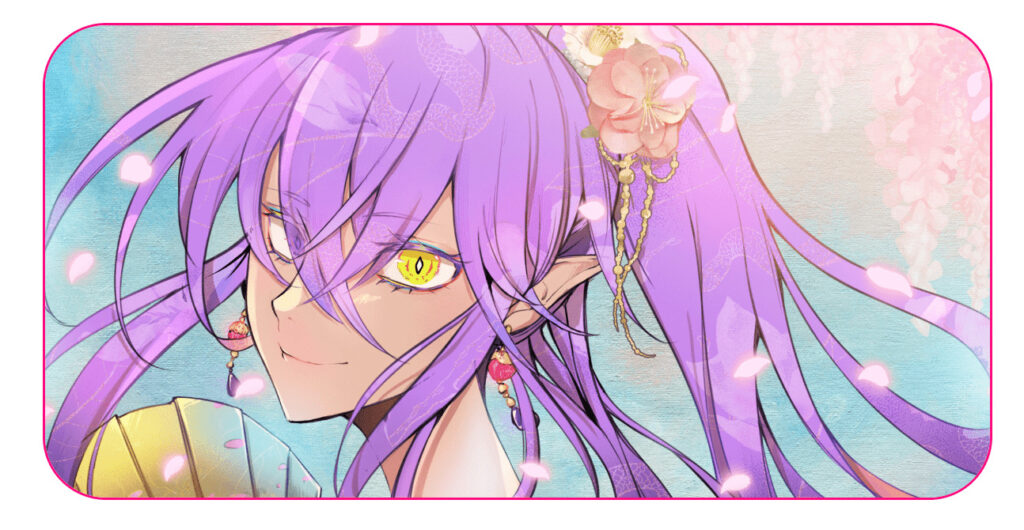
なんの面白みもないんですけど、一応トップの画像のお話から。
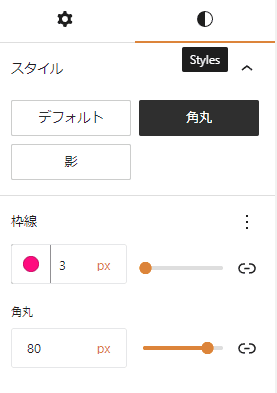
WordPressデフォルトの機能で、イラストに枠線を加えて角をまるっこくしています。

具体的にはこんなかんじ。

たいした設定じゃないので、少しWordpressに触れたかたは「あーね」となる程度かと思います。
更新履歴とイベント参加予定はデバイスで分離
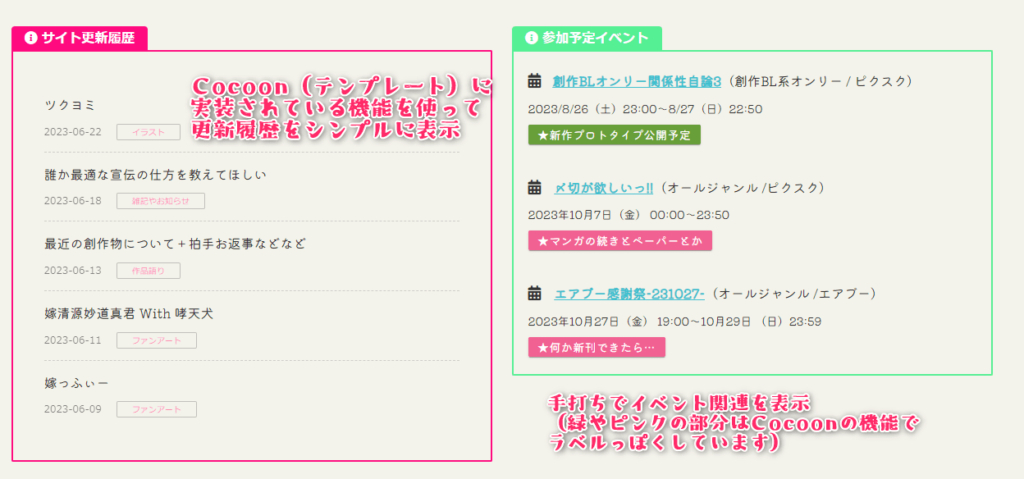
そこから少し下にスクロールすると、サイトの更新情報と参加予定のイベントが表示される部分にやってきます。
こちらは、Wordpressデフォルトの「カラム」を使用し、横2列で見られるようにしています。
カラムとは「段組み」のことですが、「分割」といった方がわかりやすいかもしれないですね。
マンガのコマに例えると、横幅いっぱいの1コマが「1カラム」、2つに割ったコマが「2カラム」みたいな感じ。
WEBページでは大体3カラムまで使うのが基本です。
…そう、PCや幅広のタブレットでは。

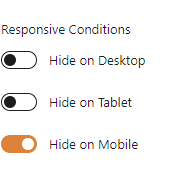
このカラムは、「高度な設定」の中にある、こちらの機能を使って少し工夫しています。

見ていただければわかる通り、モバイル…一定以下の幅のデバイスでは、このカラムは表示しないように設定しています。
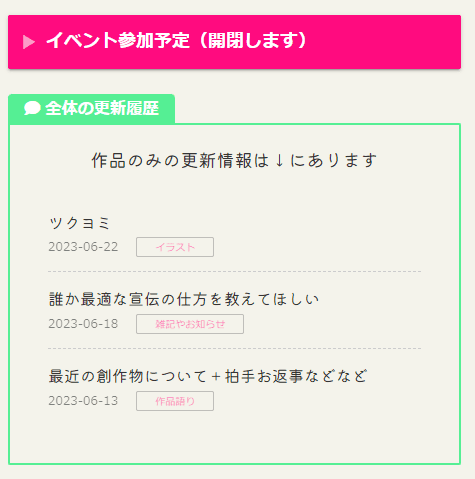
じゃあ、スマホから見るとどーなんの?という話ですが、こうなります。

イベント参加予定は、更新履歴に比べると重要度が低い(と私が感じている)ので開閉できるようにし、
更新履歴に目が触れやすいようにしています。
また、件数も3件に押さえて、より下にスクロールしやすくしました。

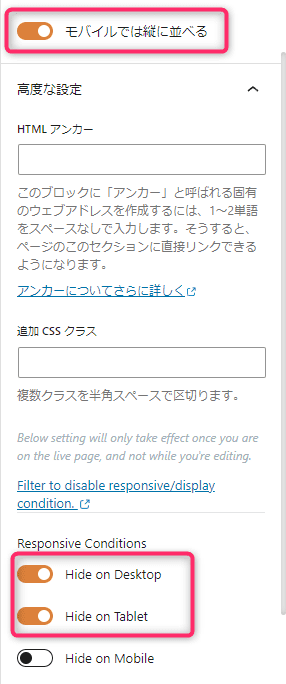
上記の設定をすると、「2つのカラムの表示が縦2つのブロックとして表示され、かつパソコンやタブレットでは表示されない」状態になります。
イベント参加予定は畳みつつ、更新履歴はしっかりと見せ、下スクロールへ促せれば…という設計ですね。
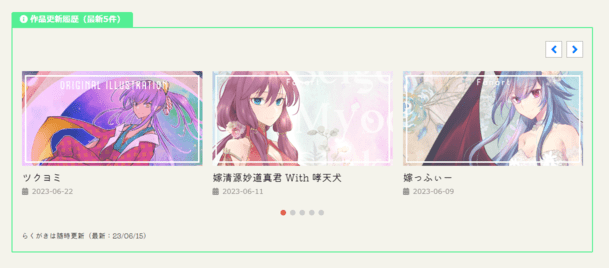
作品の更新履歴はサムネを見せてはっきりと
更新履歴やイベント参加予定の下にあるのが、作品の更新履歴です。

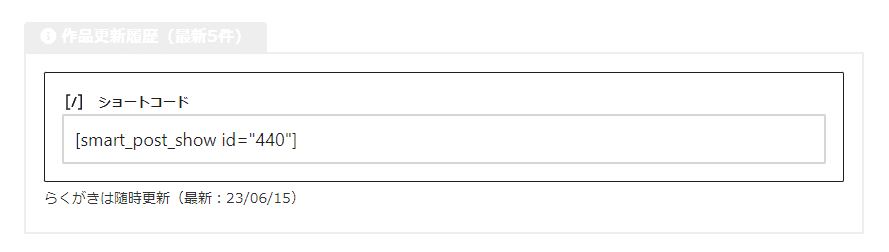
こちらは、「Smart Post Show」というプラグイン(無料版)を使用して、イラストやマンガなどの純粋な作品のみが表示されるように指定したものです。
プラグインは、Wordpressに新たな機能を追加したり、元々の機能をパワーアップさせるなどの効果を持つ、拡張機能のことです。
Google Chromeのアドオンと同じ感じと思っていただければOK!
「ブログとかには興味ないけど、作品はチェックしたい」という方にはこちらの方が親切かな?という意図があるのと、単純にメインコンテンツを目立たせる部分が欲しい!ということで、この形に落ち着きました。
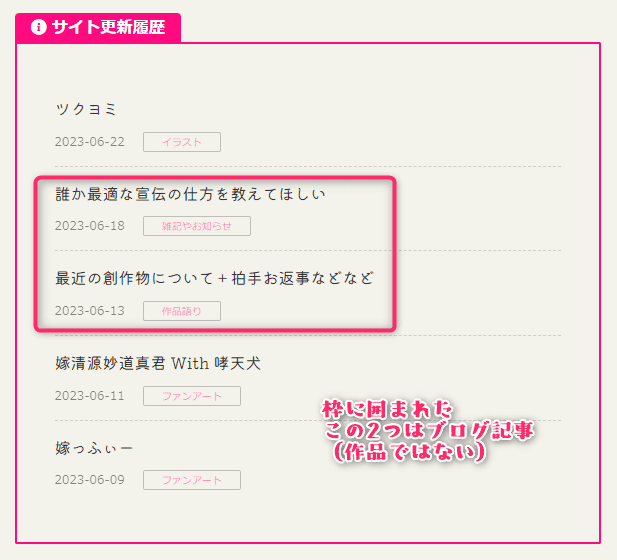
なので、実際の更新履歴はこうですが…

作品更新履歴はこうなっています(ブログ2記事が表示されず、イラスト作品だけが並んでいる)。

こういう表示はCocoonの機能でもやろうと思えば出来るのですが、「Smart Post Show」の方が細かい部分まで設定できるので、利用しています。
できるだけサムネも大きめになるように見せて、アピールを強くしています。
スマホでは最新の1件が表示され、フリックすることで過去作品にスライドします。
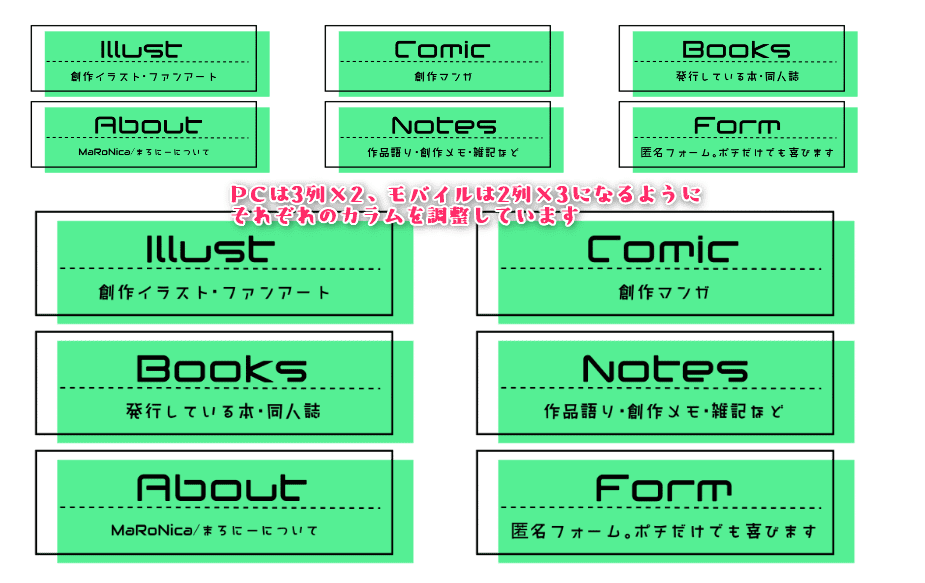
メニューもPCとモバイルで表示差をつけてます
その下に鎮座しているのがメニューアイコンたちです。

最初はPCとモバイルを同じ表示、具体的には横3×縦2で表示していたのですが、
正直モバイルからだとボタンが小さすぎる…ということで、
モバイルでは横2×縦3で表示させるようにしました。
からくりはイベント参加&更新履歴と同様で、Wordpressのカラムを使用して、
表示デバイスを制限させています。
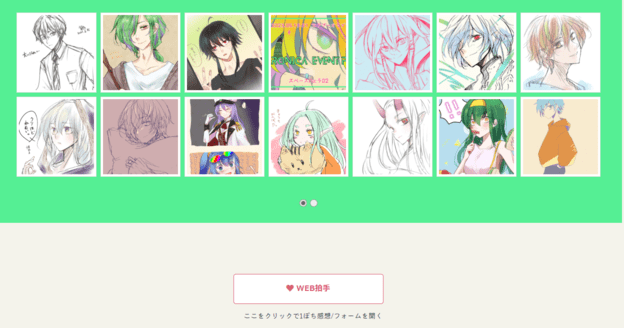
ラクガキとWEB拍手
メニューの下にあるのは、ラクガキとWEB拍手。この2つもプラグインで管理しています。

ラクガキと言えど創作物なので、「ここに絵があるよ!」と目立たせるために背景をグリーンにしています。
これは単純にブロックの背景色を変えただけなので、特に工夫はありません。

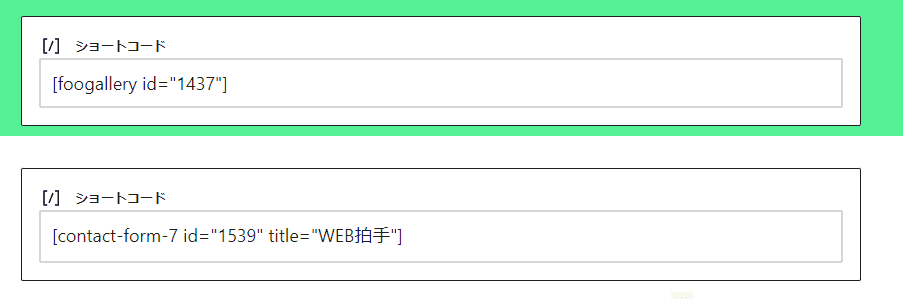
ラクガキの表示には「foogallery」というプラグインを使用しています。
「Smart Post Show」ではダメなの?と思われた方もいると思いますが、ダメなんです。
というのも、「Smart~」は「投稿記事」を管理するプラグイン。
いちいちラクガキも1記事にしてしまうと量が肥大しますし、更新履歴の圧迫にもつながるため、記事扱いにはしたくなかったんです。
単純に画像を並べるだけなら、Wordpressの基本機能である「ギャラリー」を利用する手もあるのですが、
- ページ送りができない(追加したら追加しただけ下に増えていってしまう)
- 個数が揃っていないと表示が崩れる(4列設定で3列の場合、表示サイズに差が出る)
と、正直自分の希望に全く合っていないため、「foogallery」を利用してまとめています。
こちらはメディアを追加し、かつ手動でギャラリーに追加する手間があるものの、見た目と拡張性を取りました。
その下はWEB拍手を、メールフォーム用プラグイン「Contact Form7」で作ったものです。
「WP Ulike」や「まろやかWEB拍手」など他のプラグインもありますが、私はぽちってくださった後にお礼絵ページに案内したかったので、この形にしています。
お礼コンテンツを考えていない場合は、他の拍手プラグインを使った方がマジでラクです!!
次回は使用しているプラグインをざっくり紹介
次回は、今回以外にも使用しているプラグインをざっくりと紹介していきます。
「Wordpressを入れてみたけど、どんなプラグインを使うといいのかわからない」という方や、
「便利なプラグインを探している」という方向けになるのかな…と。
あまりにも王道なものも多いですが、参考になれば!

















コメント